- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming
A Beginner JavaScript Tutorial Series: An Introduction to JavaScript - Identifying Basic Requirements
Some Initial Considerations: HTML, Text Editor, & JavaScript
Before you begin this tutorial you will need a text editor and some knowledge of HTML. I have created a series of tutorials which cover the basic HTML features so if you do not have a background in HTML that might be somewhere you might want to start. The tutorials in that series begins with A Web Tutorial Series: Creating Your Own Presence on the World Wide Web With Little or No Prior Experience or Costs. which lays the groundwork for working with HTML. Working partway through that tutorial series will allow you to work with HTML and this series on JavaScript concurrently.
The second thing you will need is a text editor, which for beginners I would recommend Notepad++. (This information or the rationale for using Notepad++ is contained in the introductory chapters of the HTML series as well.)
A Sanity Check for JavaScript
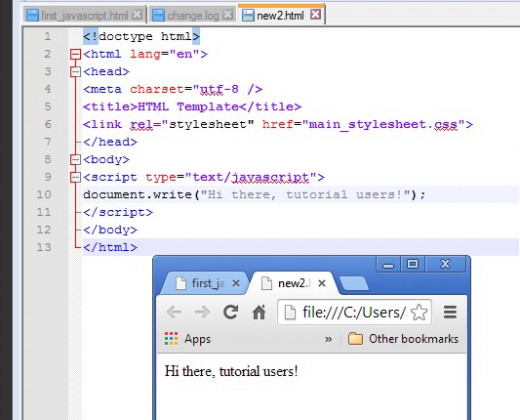
Ninety percent of the problems new users encounter are related to some small error or typo in entering an initial script or program code. For your convenience, here is the first script a sanity check that your environment is correct. You may cut and paste it into your editor (Notepad++ is suggested). Remember to save the file as type html. The reason for doing this is that JavaScript may have been disabled in your browser (unlikely, but this is a check).
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8 />
<title>HTML Template</title>
<link rel="stylesheet" href="main_stylesheet.css">
</head>
<body>
<script type="text/javascript">
document.write("Hi there, tutorial users!");
</script>
</body>
</html>
Running the Initial JavaScript

Comments in JavaScript
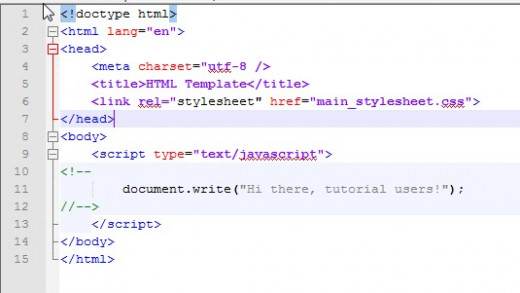
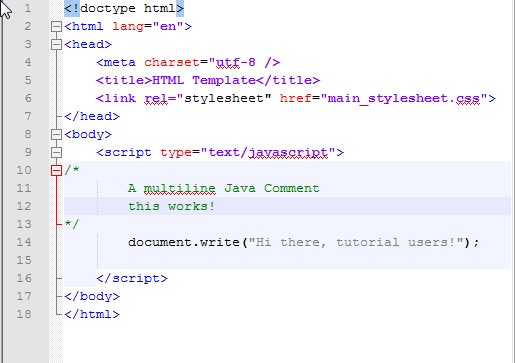
There are really four types of comments to consider with JavaScript. Two inherited from HTML, the single and multi-line comments in HTML, have no adverse effect if they are included between the <script> </script> tags as the examples thus far indicate. The reverse of including JavaScript comments outside the tags results in the comments being treated as unformatted text.
a single line comment denoted by // which can also follow at the end of a text line and
a mult-line or block comment delineated by /* and */
Thus care must be taken in positioning JavaScript comments.
Comment Examples in JavaScript


Variables in JavaScript
Variables in JavaScript are not strongly typed. The definition of a variable is simply this: using the word var, one follows it by the assignment operator, "=", and a value which can be an integer value, a decimal value, a string, Boolean value, or null.
Simple examples would be:
var x = 5;
var y = 6.999;
var z = "This is a string";
var a = true;
var b = false;
var c = null;
Variables must begin with a underscore or letter, followed by underscore, letters, or numbers. No special characters are permitted within a variable name. The strings are delineated by quotes and if there are quotes within the string, they must be escaped by a backslash as in the following example:
var = “She said, \”Help!\” “;
Concatenation in JavaScript
With strings, such as
var name = “Chipmunk”;
write.document(name + “ is my name");
The result is: Chipmunk is my name
A common mistake for beginners is to place the variable name within the string. in this case the
write.document("name is my name"); is just the string:
name is my name .JavaScript provides for no recognition of variables being embedded in a string.
What happens if
var x = 5;
var y = 7;
write.document(x+y); The result is as expected 12.
But, if
var x = ”5”;
and
var y = 6:
then document.write( x+y);
So, the string operator is understood rather than the arithmetic operator and the result becomes 56 rather than 11.
And the rule bears out if x + y + z where any one of the three is a string the operator is interpreted as concatenation rather than addition.
One more example,
write document(z = x + y);
write.document(z);
It doesn't matter if the statement:
var z = 3; has occurred prior to the write.document statement in this case, z now represents the concatenated value.
Functions in JavaScript
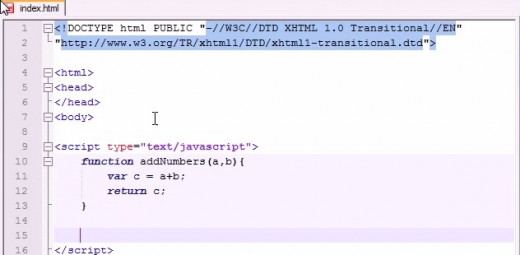
A function definition takes the form:
function functionname() {
<function statements>
}
and the call later in the code is
functionname();
Functions can be called with zero arguments, one argument, or n arguments it makes no difference, there is no inherent limitation.
Functions Called With Arguments and Returning Values

The Return Value
The return value in the previous example by itself does nothing more than just that it returns the value to the caller. It is up to the caller as how to proceed with the value. In the example, perhaps all that would happen is that the caller might invoke the document.write() function to display the text or it might used the returned value c is some further calculation.
JavaScript - Creating Dynamic Web Pages

Recap of Information Presented and What's Next
A good deal of initial ground has been covered in this tutorial. We've learned that JavaScript is contained between the <script> and </script> tags. We have learned about comments in JavaScript and the subtle distinction that although JavaScript "resided" within the HTML framework and that it recognizes HTML comments within its script envelope, the opposite is not true.
Variables in JavaScript were discussed. The concept and their presentation is rather simple, but the examples portrayed in concatenation especially is that care must be taken as to the intended meaning. Whether the operator "+" means concatenation or addition is dependent upon the "mix" of the variables.
Function calls were discussed with zero or more arguments being passed. The use of the return statement was indicated.
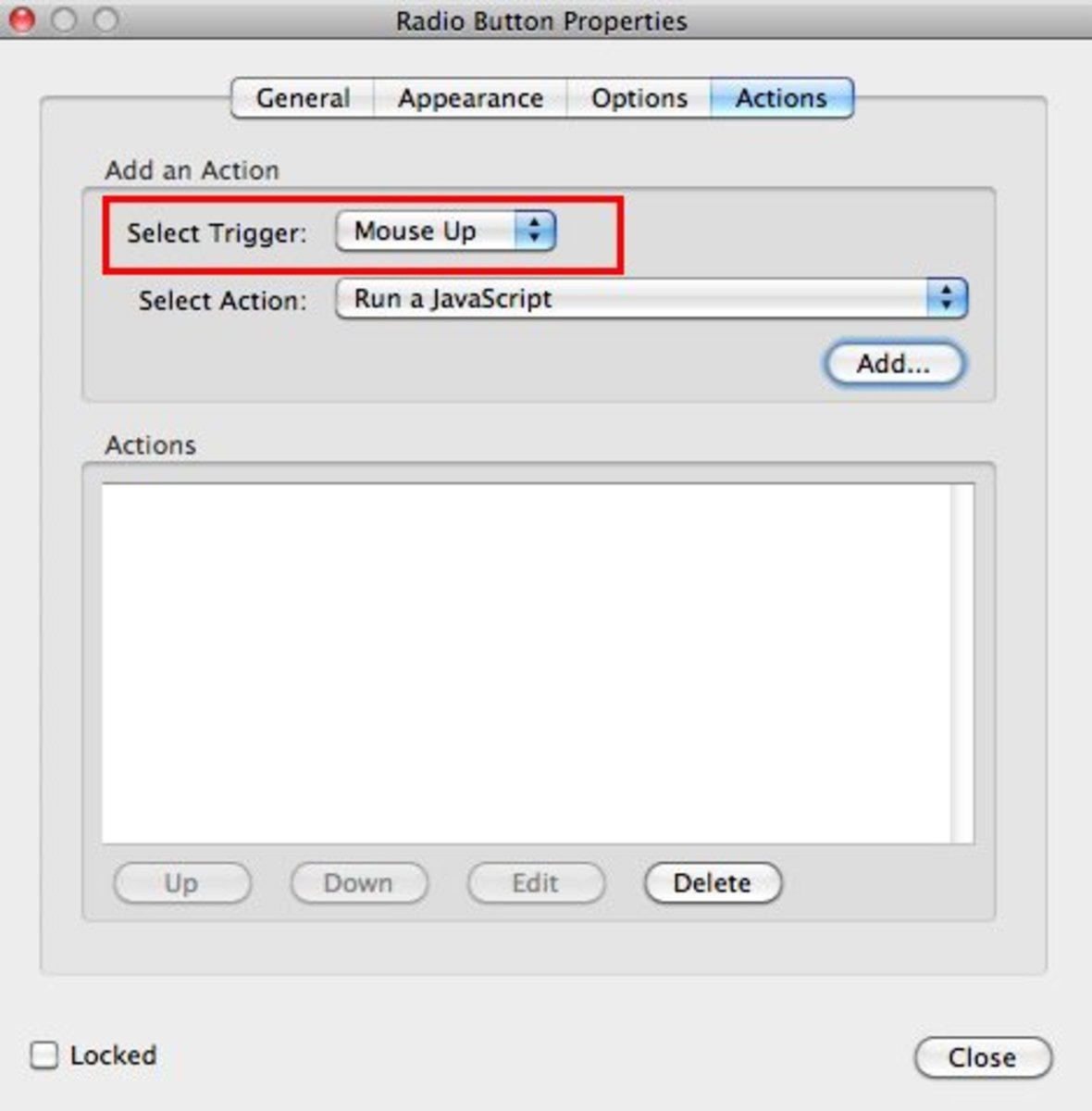
In the next tutorial, we will look more at functions and see integration of JavaScript functions within the web page by looking at deferred function invocation. Our first example, will look at a function being called after some user interaction, specifically, a button being clicked on a form resulting in the running of some JavaScript.
Practice with some of the examples. They may seem trivial but they are very important.
Till next time, happy prospecting!