- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming
A Beginner JavaScript Tutorial Series: The Browser Object Model
Outline of this Tutorial
In this tutorial we look at the Browser Object Model. Since there is no uniform standard for the BOM it must be used with caution. However, many of the web browsers which have been developed access information through the same named methods. Also, details on accessing information is available through specific browser implementation documentation. For example, Microsoft, in its Microsoft Developer Network provides extensive information about its implementation. Many of the methods described in this tutorial are common to all browsers, again how useful browser information is is dependent upon how current it is. Hopefully, through this tutorial you will discover some information which is useful in your endeavors. Finally, I have used the information contained here to verify (at least currently) that it is correct.
Our First Example Shows the Disparity Among the BOMs
As mentioned in the previous section there is no standard for the BOM and our first and simplest example, determining the size of a window illustrates this.
The window object is supported by all browsers. That makes complete sense, otherwise what would you have to work with? In respect to JavaScript, all global objects methods, and properties are associated with the window.The HTML DOM document object is also a property of the BOM.
The method for the object window when locating an element with a property is equivalent to the object document, locating an element with a specific property:
window.getElementById() is equivalent to document.getElementById().
Some of the methods (which you would expect) are present in the BOM. For example, opening, closing, resizing, relocating the window, and just obtaining current size are methods available.
The problem is quite often not semantics when dealing with the various browsers, but the syntax.
For example, just in determining the size of the current window Internet Explorer (Henceforth, referred to through this tutorial has had 3 definitions for window height and width:
- document.documentElement.clientHeight
- document.documentElement.clientWidth
- document.body.clientHeight
- document.body.clientWidth
and,
- window.innerHeight
- window.innerWidth
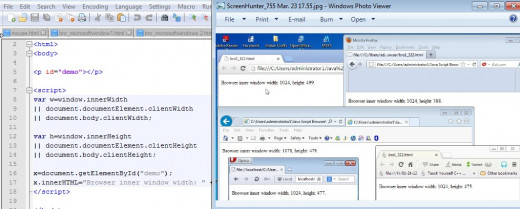
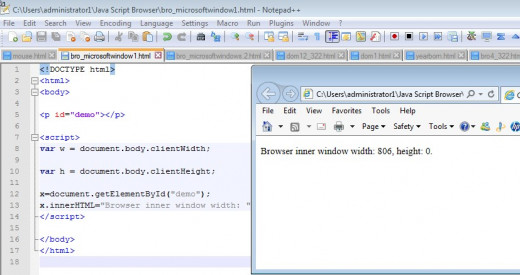
just to describe the inner height and with of the browser window. What makes it even more difficult is that newer browser versions of IE don't support the older access methods. The following example illustrates this with IE 11 and trying to use clientHeight and clientWidth which was supported in earlier versions.
The code workaround in the first snapshot appears to work correctly.
A Deprecation Issue? Yes, It Appears So.


The windows.screen() Properties
There are two properties associated with the screen object:
- screen.availWidth, and
- screen,availHeight
The fol
<!DOCTYPE html>
<html>
<body>
<script>
document.write("Available Width: " + screen.availWidth);
document.write("Available Width: " + screen.availHeight);
</script>
</body>
</htm
lowing code ran successfully on Firefox, Chrome, Canary, IE 11, and Opera.
Window Location Properties
Several of the information properties which;
- location.hostname returns the domain name of the web host
- location.pathname returns the named path of the current page
- location.port returns the port of the web host
- location.protocol returns the web protocol used (e.g. http or Https)
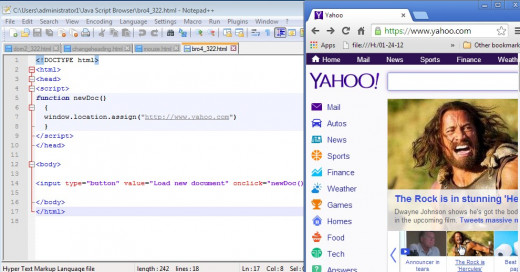
In addition you can assign a value to go to as the following snapshot indicates.
Using "window.location.assign" in JavaScript

Window History
The window.history object serves the same function as the back and forward buttons. The form of the statements is:
- window,history.back() - same as clicking back in the browser
- window.history.forward() - same as clicking forward in the browser
Navigator Information May Be Wrong or Misleading!
The information is sometime suspect and sometime in error so if using any of the following proceed with caution.
For example. navigator.appCodeName returns Mozilla for all browsers.
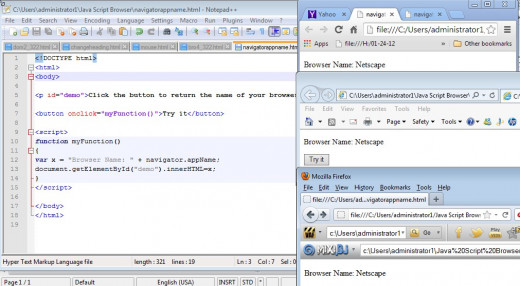
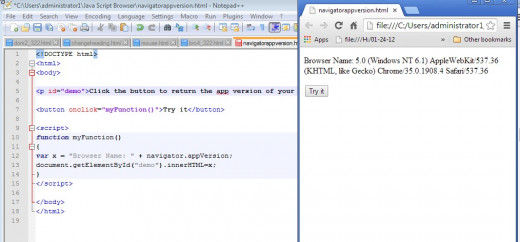
Browser Name: is coded as navigator.appName The snapshot illustrates the problem with obtaining this property as well. For IE 11, Chrome Canary, and Foxfire. The value returned is all cases is netscape.
Browser Version: is coded as navigator.appVersion, The second snapshot illustrates the output for Chrome Canary. This does not appear too be useful either.
Cookies Enabled: is coded as navigator.cookieEnabled Incorrect results were reported for IE. Although, in my tests the the other browsers: Chrome, Firefox, Operal, Canary reported correct results.
There are several other properties documented:
Platform: is coded as navigator.platform For navigator.platform the Mozilla Foundation web site has the following statement: "Unless your code is privileged (chrome or at least has the UniversalBrowserRead privilege), it may get the value of the general.platform.override preference instead of the true platform.
User-agent header: is coded as navigator.userAgent.
User-agent language: is coded as navigator.systemLanguage.
My recommendation is to code a small JavaScript accessing all of the properties and verify if the results are correct and useful for your own purposes.
Results from navigator Properties


JavaScript Popup Boxes
The popup boxes are naturally associated with the window object. There are three forms of popup boxes supported:
- window.alert which is used for cases where the user must be informed of an error or some action they might have to be take. It cannot be ignored as it requires the user to clickon an OK button before any other interaction takes place on the screen.
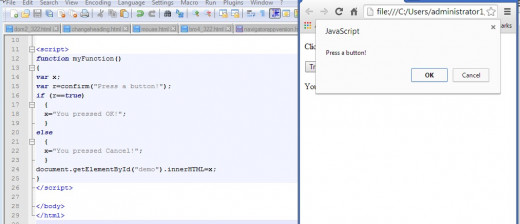
- window.confirm is illustrated in the snapshot which follows. It provides two button alternatives: "OK" or "CANCEL". The developer can provide code to follow either action.
- window.prompt is used when its desirable for the user to enter a value before interacting with the screen. The user will have to click either "OK" or "CANCEL" to proceed.. If the user clicks "OK" the input value is returned to the script. If the user press the "CANCEL" button. the vaulue returned is null.
The Confirm Box

Wrap Up and What's Next
In the last two tutorials we have presented tow object models, the HTML DOM and the BOM. There are similarities in their coding, but one must remember one major difference. The HTML DOM is a W3C standard, so one can expect it to perform identically across all browsers. The BOM is not a formalized standard and as we have seen with the navigator object, it has some limitations and errors.
Our next tutorials return to a focus on the elements involved in coding JavaScript functions.