- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Computer Programming Tutorials
A HTML 5 CSS 3 Tutorial Creating 3D Special Effects: More on Rotation & Introduction to Animation
Goals of This Tutorial
In our previous tutorial we looked at rotations around the x- and y- axis. This was basically a review of 2D rotations. There really was not anything different there. The difference cam with the introduction of the transformations with regard to perspective and perspective-origin which give the illusion of a 3D figure and a reference point as to how close an object is to the viewer.
In this tutorial we complete our discussion of rotations by showing the implementation of rotations around the z-axis.
We then embark on a discussion of basic animation. This will set the groundwork for our implementing movement and rotation of 3D objects.
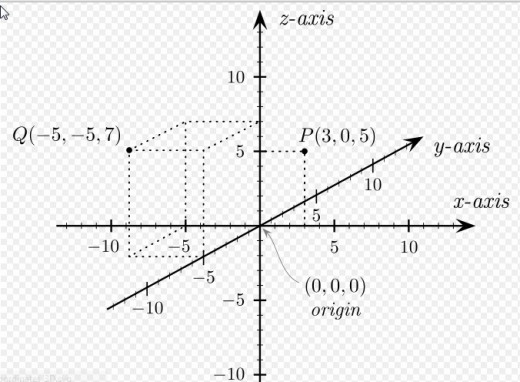
Thinking in 3D

Adding The rotateZ() Method
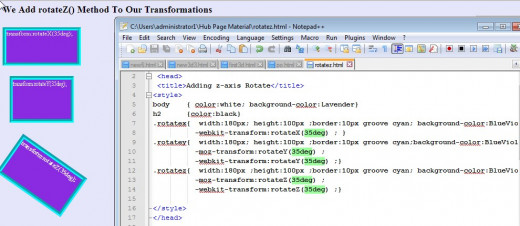
If you followed along our previous tutorial, A HTML 5 CSS 3 Tutorial; Creating 3D Special Effects (Part I): Basic Rotation the HTML code in the snapshot which follows should not be very surprizing. That tutorial covered the rotateX() and rotateY() methods which along with the perspective properties creates the illusion of 3D along the x-axis and/or y-axis. We merely in this example add another dimentsion, the z-axis, or depth.
Rotate Transformations

The Other z-axis Specific Methods
The two additional methods which are specific to the z- access are:
- translateZ() - the element moves from its current position, depending on the parameters given for z-axis
- scaleZ() - the element increases or decreases the size, depending on the parameters given for the z-axis (depth).
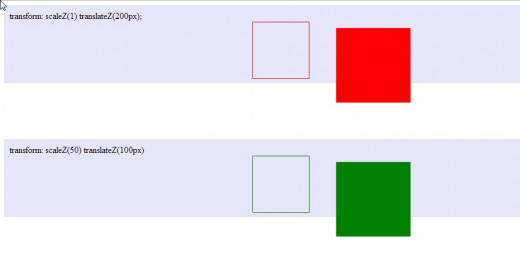
We have the following illustration and if you play with the values for the code changing translateZ() and scaleZ() seem to have little effect. This is because at this point in time depth has really little effect. It olny will become important when working with true 3D objects, such as a cube which we will cover in the next tutorial.
Strange Behavior?


"Shorthand" 3D Method
The following methods can be used to xake modifications on all 3 axes by invoking one method. In that sense it prevents unexpected results which can occur when multiple transformations are applied. Remember that the order of transformation application can have an impact on the end result.
rotate3d(x,y,z,angle) - defines a 3D rotation
scale3d(x,y,z) - a value of 1 will preserve the original value. A need for scaling along the z-axis seems unnecessary first, as DOM elements usually do not have any depth. (We will discuss a use in Part III of this short tutorial series).
translate3d(x,y,z) - a movement along 3 axes
matrix3d (n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) - a 3D transformation, using a 4x4 matrix of 16 values. The identity function in this case is matrix3d(1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1, 0, 0, 0, 0, 1). A full discussion is beyond the scope of this tutorial. A good place to start trying to understand it would be looking at my discussion of the 2D matrix in a previous tutorial.
A Small Step Towards Animation
Effects can be made utilizing CSS rather than having to rely on JavaScript or Flash. In CSSthis is referred to as transitions.
CSS3 transitions are effects that let an element change from one style to another.
Two things must be specified in order to accomplish this:
- the CSS property you want to add an effect to (e.g. width, height, color)
- the duration of the effect (the length of time require to allow the change to take place (e.g. 2s, for 2 seconds).
The standard specification is the name transition which is the W3C official name. Based on your browser's version you may have to specify -webkit-, -o-, -ms-, -moz-, etc.
Not that if the duration is not specified the transition will not take place.
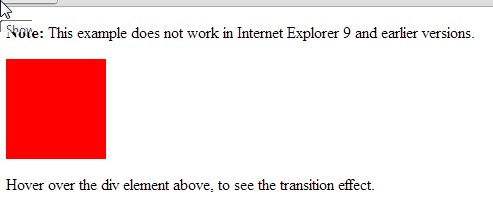
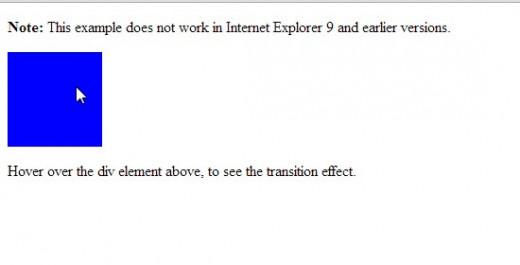
The following code is for the snapshot effect which follows:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:red;
-webkit-transition:background 20s;
transition:background 20s;
}
div:hover
{
background:blue;
}
</style>
</head>
<body>
<p><b>Note:</b> This example does not work in Internet Explorer 9 and earlier versions.</p>
<div></div>
<p>Hover over the div element above, to see the transition effect.</p>
</body> </html>
Example of A Color Transition


Wrap Up and What's Next
In this tutorial we completed discussing the methods involved in CSS 3D object creation. Some of them may seen a little strange when referring to the z-axis. They hopefully will make more sense when we get into discussing real 3D objects in the next tutorial.
We touched on animation in the last example. It was the first "stab" at animation with CSS. In the next tutorial you will see a more robust way to animate with a 3D object.