- HubPages»
- Technology»
- Computers & Software»
- Computer Science & Programming»
- Computer Programming Tutorials
A HTML 5 Tutorial: Turn Your Web Site into a Dazzling One With SVG Special Effects
SVG Filters
A developer can use SVG filters to add some special effects to their web pages. We will attempt to demonstrate some of them here.Since filters can be combined with other filters the tutorial try to cover the major one and the underlying framework for their use. With that accomplished it should be relatively easy to experiment the other that you might find in reference articles.
The SVG Filters Currently Available
- feBlend - filter for combining images
- feColorMatrix - filter for color transforms
- feComponentTransfer
- feComposite
- feConvolveMatrix
- feDiffuseLighting
- feDisplacementMap
- feFlood
- feGaussianBlur - is a means to create an indistinct image
- feImage
- feMerge
- feMorphology
- feOffset - filter for drop shadows
- feSpecularLighting
- feTile
- feTurbulence
- feDistantLight - filter for lighting
- fePointLight - filter for lighting
- feSpotLight - filter for lighting
The Basic Structure of a Program Using SVG Filters
There are only a few rules you need to remember in order to apply filters. All filters are nested in <defs>, definition HTML element tags. There should be a corresponding closing to tag to match the opening <defs> tag.
The <filter> tags which are nested in the <defs> tag have one requirement. Thet must have an id attribute which links a graphic to a corresponding filter.
So, we have something like this:
<svg height= 200px width= 200px>
<defs>
<filter id= must have a value >
<name of the filter to be associated with the filter id>
......possibly more filters.......
</filter>
</defs> .......one (or more statements in regard to the type of shape: circle, rectangle........with a filter attribute which matches the id value in the <defs> section.
</svg>
The <feTile> Special Effects Element
The feTile Element has the following properties:
- height and width
- x and y coordinates
- result, a reference for the filter ouput result
- in identifies the input to the filter.
What you get is a tiling effect in the rectangle defined. The number of copies created is dependent on the filter rectangle are and the size of the image.
Tiling an Image With <feTile>

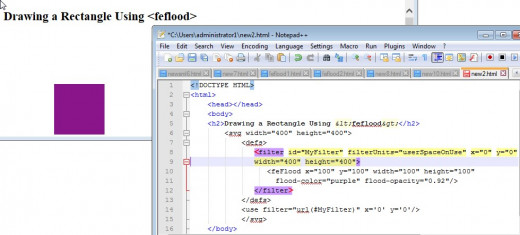
Filling a Rectangle Using the <feflood> Tags
The SVG <feflood> element can be used to create a rectangle. It can have a number of attributes which are common to a number of filter definitions. The Basic tag is as follows:
<feFlood flood-color="colorvalue" flood-opacity="opacityvalue"/>
Generally, this is expanded to include:
- x and y coordinates
- height and width
- and a result value
along with
- flood-color
- flood-opacity
If any of the attributes are not specified,inherited values are used.
A Simple <feflood> Example

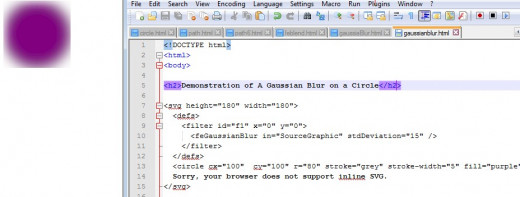
The <feGaussianBlur> Special Effect Element
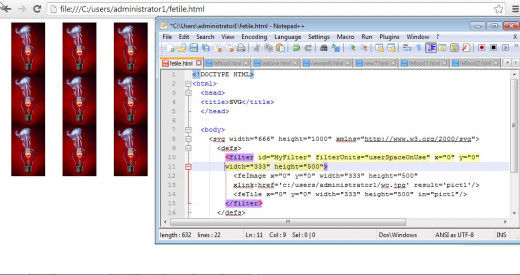
The snapshot below illustrates the use of the Gaussian blur effect. Note the connection between the id in the <defs> section and the use section creating a Gaussian blur for a circle.
The <feGaussianBlur> requires only two attributes: the id, as mentioned above, and a stdDeviation attribute. A zero would indicate no blur. Higher numbers indicate more blur and at some point the image disappears.
The in attribute defines the space you wish to apply to filter to. In the snapshot we specified SourceGraphic, this would be the entire shape. Other options would include SourceAlpha or BackgroundImage.
Example of a Gaussian Blur on a Circle

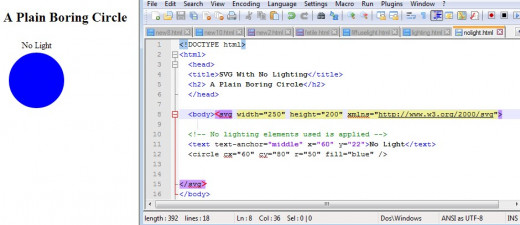
Using Lighting Effects in SVG
The next four sections look at potential light effect. In the first example, we just draw a circle with no special lighting specification. The would be equivalent to the drawn circle in my previous tutorial.
No Special Lighting Effects Here

The Basic Outline for Lighting Effects
In the next three examples the following code skeleton is used:
<filter id="some unique filter name">
Followed by referencing feDiffuseLighting element
<feDiffuseLighting in="SourceGraphic" result="a chosen name" lighting-color="color">
This is followed by ONE OF THE FOLLOWING THREE STATEMENTS:
<feDistantLight azimuth="some numeric value" elevation="some numeric value"/>
OR
<fePointLight x="coordinate value" y="coordinate value" z="coordinate
value" />
OR
<feSpotLight x="some numeric value" y="numeric value" z="numeric value"
limitingConeAngle="numeric value" pointsAtX=numeric value" pointsAtY="numeric value"
pointsAtZ="numeric value"/>
The closing tag for follows:
</feDiffuseLighting>
<feComposite in="SourceGraphic" in2="light" operator="arithmetic" k1="numeric" k2="numeric" k3="numeric" k4="numeric"/> </filter>
And then the circle is drawn:
<circle cx="x coordinate" cy="y coordinate" r="radius" fill="fill color" filter="url(#unique id)" />
Finally the svg section end tag is added.
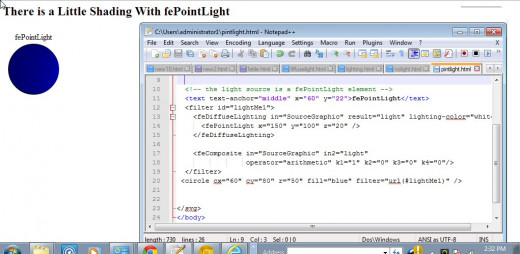
With <fePointLight> There is Some Shading

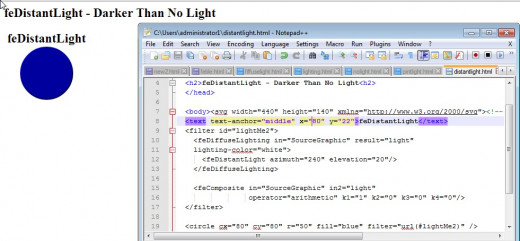
<feDistantLight> Is Darker Than No Light

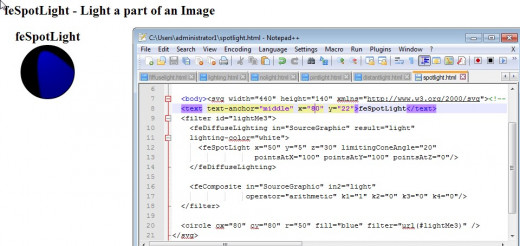
<feSportLight> A Noticeable Change

Using the <feComposite> Element
This I have found to be a very sketchy point. It is used to combine two images. The values for k1 through k4 can be set to values between zero and one. It opertaes differently with what SVG element define the images at. I have found it to be something you just have to experiment with.
There Are A Lot Of Clever Thing That Can Be Done With SVG

Wrap Up and What's Next
With these fe SVG elements if you have never used them before is probably "enough on your plate for now. In the next tutorial I plan on offering some more information on creating shadows, blurs, and gradient..
Well that's all for today! Go create some SVG images.